レンタルサーバー「ロリポップ」で公開しているホームページを、Let's Encryptという無料のSSL証明書を使って常時SSL化してみました。
WordPressではない静的ページの場合です。(WordPressでも同じですけどね)
1.
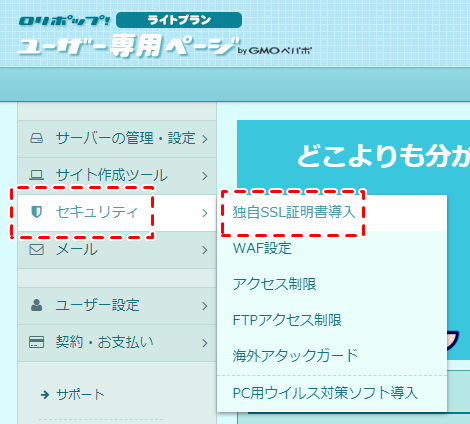
ユーザー専用ページへログインし、
「セキュリティ」→「独自SSL証明書導入」をクリックします。

2.
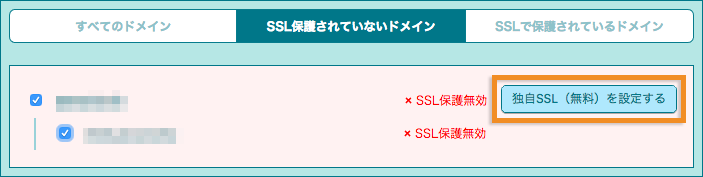
「SSLで保護されていないドメイン」で、SSL化するドメインを選択します。
www付きでホームページを公開している場合は、www付きのチェックボックスもチェックして、「独自SSL(無料)を設定する」をクリックします。

3.
5分ほど待ってから、2のページを再読込すると、設定完了の表示に変わります。
SSL証明書の導入作業はこれで終わりです。とても簡単です。
証明書の更新も無料で自動的に行われます。
4.
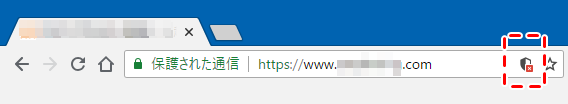
これでSSLが利用できるようになったので、ブラウザから
https://www.ドメイン
でアクセスして、全ページがSSLで正常に表示できるかどうか確認します。
複数のブラウザで確認すると良いでしょう。
特に、httpで読み込もうとするコンテンツ(スタイルシートやスクリプト)が読み込まれず、画面が崩れたり、動作に問題が発生したりする場合があるので、そのような場合は、相対パスに変更するか、外部サイトの場合は https:// の記述に変更します。
Chromeによる安全でないコンテンツのブロック表示(盾のアイコンが表示されている場合、風呂クウされていることを示す。F12でデベロッパーツールを起動して詳細を確認する)
5.
すべてのページがhttpsで正常に表示できることを確認したら、httpでアクセスしてきた場合に、強制的にhttpsへ切り替えるように、DocumentRoot直下の .htaccess へ以下の記述を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
6.
httpでアクセスして、httpsへ自動的に変わることを確認します。
以上で、常時SSL化作業は完了です。
ぐっどらっこ。