追伸
以下の内容を設定してくれるSakura Internet提供のプラグインがあるので利用しましょう。2018.01
ようこそ!
この記事は、そう、あなたのために書いた記事です。
この記事で解決できたら、「できたよ」とそーっと声をかけてください。
では、本題です。
最近、さくらインターネットのレンタルサーバーでSNI方式の独自SSLが利用できるようになりました。
安価で、設定も簡単です。
静的ページで使うならなんの問題もないと思います。
WordPressで使う場合、ちょっとしたコツがあります。
WordPressでサイト作った場合に、SSLを使う代表的な箇所といえば、お問合せやWPの管理画面でしょうか。
以下は、お問合せフォームには、「MW WP Form」を使っている場合の話になります。
WPの管理画面をSSL化するには、通常は、 wp-config.php へ
define('FORCE_SSL_ADMIN', true); または、
define('FORCE_SSL_LOGIN', true);
を追加しなければなりませんが、
WordPress HTTPSというプラグインを入れると、この設定をWordPress HTTPSの設定画面から行うことができます。
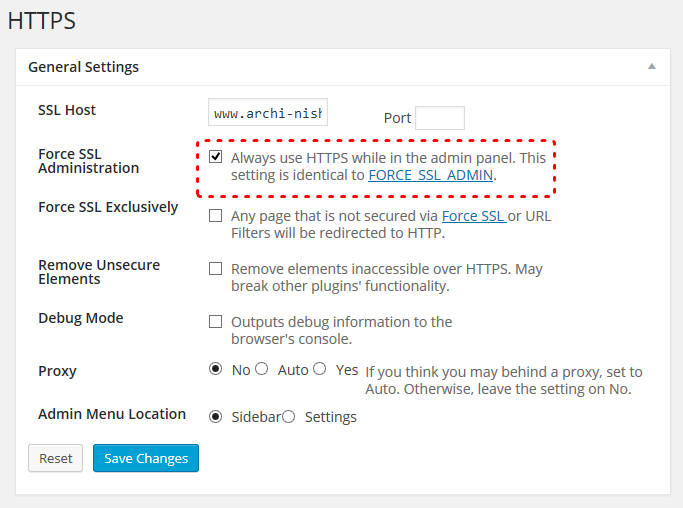
管理画面の左サイドメニューの「HTTPS」をクリックし、
□ Always use HTTPS while in the admin panel. This setting is identical to FORCE_SSL_ADMIN.
のチェックボックスをONにし、「Save Changes」をクリックします。

この設定の後、管理画面へSSLで接続すると、安全でない(つまりHTTPの)画像やCSS、JSが読み込めないために、管理画面がくずれて表示されるようになります。JSも動いていないのでうまく機能もしません。
Chromeならアドレス欄にある盾のアイコン![]() を、IEなら画面下に表示される「安全でないコンテンツを読み込む」に「はい」で答えて、安全でないコンテンツを強制的に読み込んで(FFはどんな感じだったろう?)この先の作業に進めば良いのですが、度々の操作はちょっと面倒です。
を、IEなら画面下に表示される「安全でないコンテンツを読み込む」に「はい」で答えて、安全でないコンテンツを強制的に読み込んで(FFはどんな感じだったろう?)この先の作業に進めば良いのですが、度々の操作はちょっと面倒です。
そこで、行う作業が次の作業です。
「はるかのひとりごと」さんのサイトを参考にさせていただきました。m(_ _)m
FTPソフトを使って、
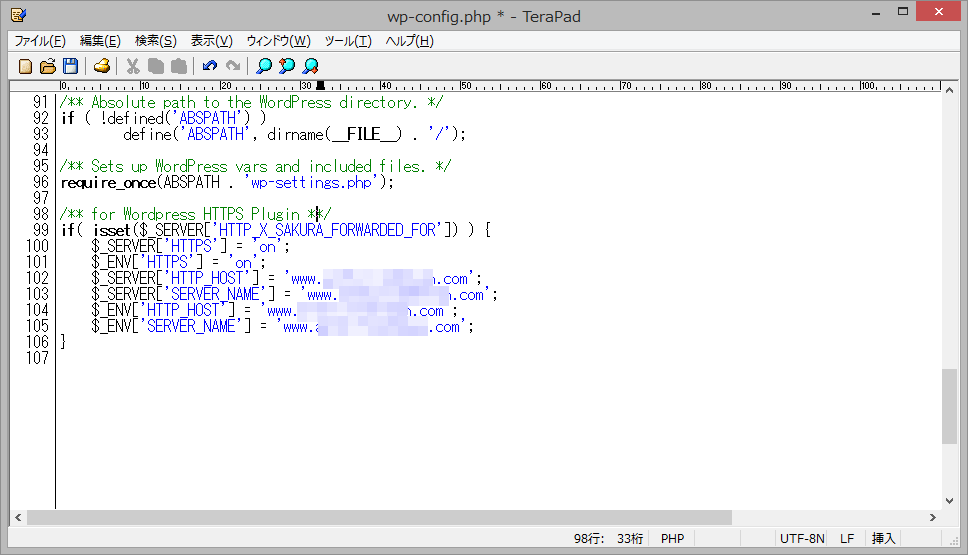
wp-config.phpの最後部に、
/** for Wordpress HTTPS Plugin **/
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'www.example.com ←SSLで使うホスト名';
$_SERVER['SERVER_NAME'] = 'www.example.com ←SSLで使うホスト名';
$_ENV['HTTP_HOST'] = 'www.example.com ←SSLで使うホスト名';
$_ENV['SERVER_NAME'] = 'www.example.com ←SSLで使うホスト名';
}
を追加して、ブラウザを再起動後、管理画面にログインし直します。

今度は、HTTPコンテンツの強制読み込みをしなくても、画面が崩れることなく管理画面が表示されたと思います。
次に、httpで飛んできた人をhttpsへ自動誘導するためのおまじないを、.htaccessへ入れましょう。
RewriteEngine On
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:HTTP_X_SAKURA_FORWARDED_FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
次は、お問い合わせフォームのSSL化です。
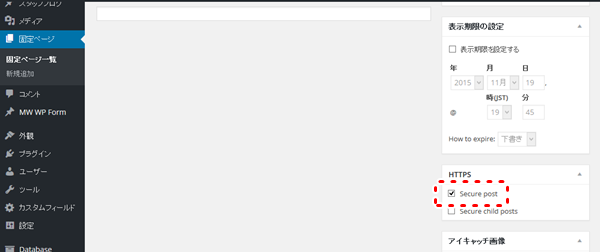
固定ページで作成したMW WP Formのフォーム識別子を記述した「お問い合わせ」の固定ページの編集画面を開きます。
画面右下のHTTPSセクションの「Secure post」のチェックボックスをONにし、更新ボタンをクリックします。

これで、お問い合わせはHTTPSで動作するようになります。
表示できず、リダイレクトループになる場合は、前述のwp-config.phpの最後部に追加した設定が間違っている可能性がありますので、設定を確認してください。
お問い合わせフォームだけをHTTPSにして、他はHTTPにしている場合はもう一手間必要です。
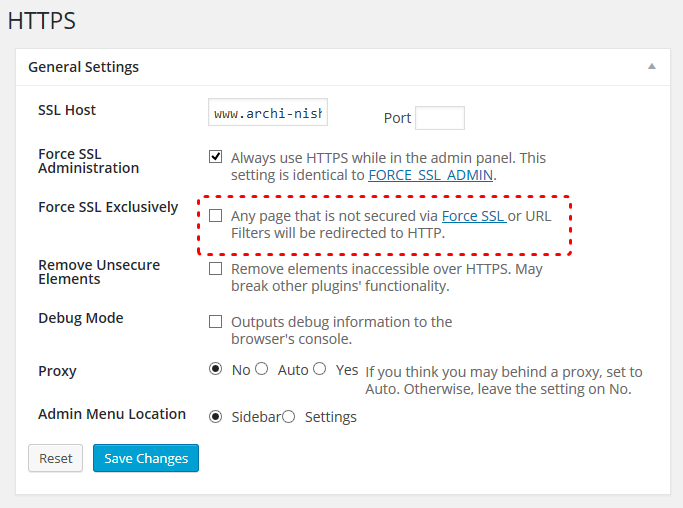
前述のHTTPSの設定画面で、
□ Any page that is not secured via Force SSL or URL Filters will be redirected to HTTP.
のチェックボックスをONにし、「Save Changes」をクリックします。
これで、お問い合わせフォーム内の他ページヘのリンクがHTTPになります。

最後に、これは有名なFAQなのですが、WordPress HTTPSプラグインを使うと、HTTPページ内のGoogleマップが以下の様なエラーとなり、表示できなくなります。
The Google Maps API server rejected your request. Requests to this API must be over SSL.
Googleマップの掲載されているページをSSLにするか、WordPress HTTPSによるGoogleマップ用のURLのhttps://部分の置き換えが問題なので、これを置き換えられないようにJSで細工するか、
https:// を クォートして https:// にしてしまえばOKです。
ぐっどらっこ。